The following content represents a selection of software UI that I worked on while at National Instruments.
LabVIEW Software
Web UI Dashboard Concepts
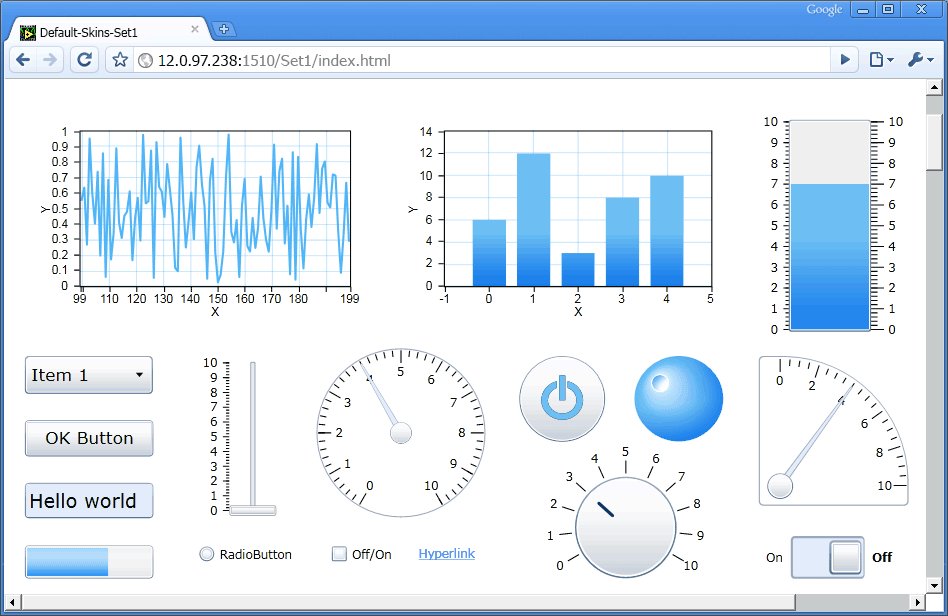
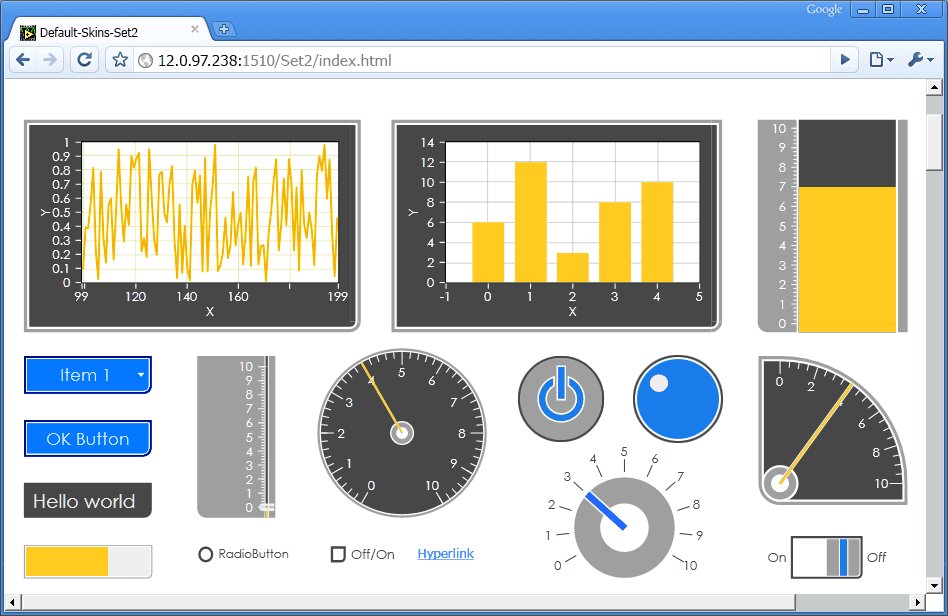
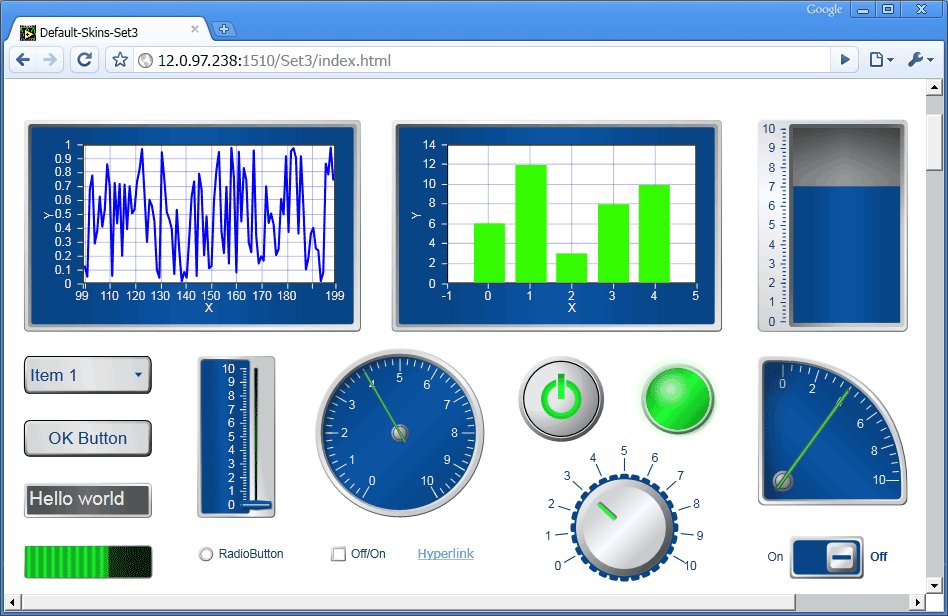
When I was working with the LabVIEW development team, I presented some conceptual theme variations on the default dashboard module skins. The set 1 color palette was medium blue gradients with light gray accents; set 2 was a combination of the medium blue and yellow solid colors with dark gray accents; set 3 was a dark blue gradient with medium gray accents and green LED-style components.
The LabVIEW Web UI Builder allowed users to customize their UI module skin color, scale, bevel and emboss effects.
LabVIEW Ecosystem
Cloud Dashboard Icons
This set of twelve icons was created to accompany the taxonomy on the interior cloud pages for the evaluation version of LabVIEW software. The icons are represented in a neutral medium gray color which is a secondary color to the primary yellow color in the palette. The gray color keeps the icons from being too distractive in the page layout and allows for the feature banner and core block graphics to highlight with more pops of color. The icons are built on a grid and they share a consistent corner radius and stroke weights for consistency.
LabVIEW Software
Function Menu Icons
LabVIEW graphical programming software finally received a facelift after more than two decades. The old pixel-based bitmap icons and tool palettes were replaced by scalable vector graphics (SVGs). I designed some of the function menu icons for the LabVIEW UX Team. The icon style was meant to keep similar to the original bitmap icons to ease the transition for the users. The active state is shown on the left and the inactive state is on the right.
The original LabVIEW function icons were bitmap and limited to two or three colors as shown in this menu panel.